
Creative'S COLLECTIVE
UX Case Study:
Responsive Web Design
Project Overview
Duration: 2023
Responsibilities: Sole UX Designer & Researcher
Responsive web UX design in Adobe XD for the 2nd project of the Google UX Design Professional Certificate program.
I explored designing the Creatives' Collective website as an online learning and community platform for creatives to share their work, be inspired, and connect with experts for specialized tutoring needs. Designing a responsive website would allow users to access it from any device on the go, or from their home desktop computers.
Empathize
The primary user group was young adults who want more personal feedback and guidance on how they can improve their skills but have limited options for in-person tutoring.
In order to better understand my users and their pain points, I conducted interviews and created:
-
Empathy Maps
-
User Personas & Problem Statements
-
User Journey Maps
Problem:
The research highlighted the key pain point that online learning platforms often do not offer private sessions with instructors or tutors. Also, a positive community environment is often missing from other similar online platforms.



Ideate
After the problem statement was defined and the goals of the design set, I began ideating on how to meet my users' need through
-
"How Might We" frameworks: Reframing the problem in different ways to provide guiding directions towards possible solutions
-
Crazy 8's: Rapid warm up design exercise to remove mental constraints on what was possible, allowing ideas to flow
-
Competitive Audit: By looking at both direct & indirect competitors, I could identify key aspects of their UX and user flows that worked well that I could incorporate to enhance my design and aspects that did not work well that I should avoid
Design
Before any designing could be done, I had to develop an initial Sitemap to lay out the appropriate information hierarchy.
Paper Wireframes proved the most effective method for my initial designs of each screen within the user flow of "find and schedule a private lesson with a tutor"
After consolidating the multiple paper wireframes I created into a single refined version for each screen, I transferred them to Digital Wireframes in AdobeXD and continued refining them as I turned those into my first Low-Fidelity Digital Prototype
Sitemap

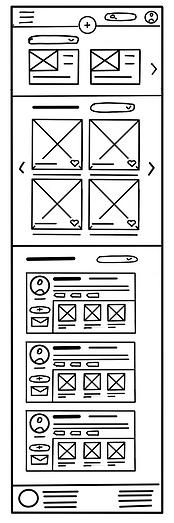
Lo-Fi Wireframes
Desktop
Mobile







Desktop

Mobile
Test, Iterate, and Refine
I conducted a Moderated Usability Study on my low-fidelity prototype with a sample group of my target users to get feedback that I could use to iterate and improve upon my designs.
Round 1 Findings:
-
Users wanted to be able to directly message their tutor and others, and include images, links, and files in addition to text.
-
Users want a profile page where they can view their upcoming sessions, see their portfolio, and more
Not all users have the same understanding of CTA's that are either not common or not labeled
-
Users want to easily understand if other users are certified mentors or instructors
During the design of the High-Fidelity Mockups and Prototype, I gave special attention to these Accessibility Considerations:
-
Color contrast ratios were validated to meet AA standards for graphics and the various text sizes and colors
-
Users could enter and exit the user flows at multiple points and can freely move forward and backward in each flow
-
Icon and button labels were added to help make navigation easier to understand
Prototypes



Takeaways & Future Steps
Impact
In this design I focused on the key user flow of finding a tutor within an online learning website and scheduling a session with them.
With the rise of online learning and remote working, a community based learning website where users can find experts to give them personalized feedback will become increasingly desireable.
What I Learned
While the scheduling flow is straight forward in its design, the rest of a community-centric website would be much more complex. Also real-life viability would hinge on the amount of experts who would be willing to provide such a service.
Next steps
If the Creatives' Collective project were to continue in its development, the next steps I would implement are:
-
Improving the scheduling flow by adding the cost of each session and the ability to schedule multiple sessions all at once rather than just requesting them.
-
Improving the functionality of the rest of the website’s main pages such as the Learning, Community, Messaging and Profile pages. After that, the site will feel like a much more completed online learning platform.
-
Conduct another round of usability studies after building out the rest of the website’s functionality in the hi-fi prototypes for feedback.
*Case Study slide deck available upon request*


